We have a new documentation site. Please go here to see the latest.
Description (details for checklist item)
Description is an additional multiline text that can be attached to an item. It can contain long notes and details that don't need to be immediately visible when looking at a checklist.
Description consists of all lines which follow the checkbox item and start with ">>" characters.
Description can be added through Editor or Checklist Text custom field.
How to add description in Editor
To add a description:
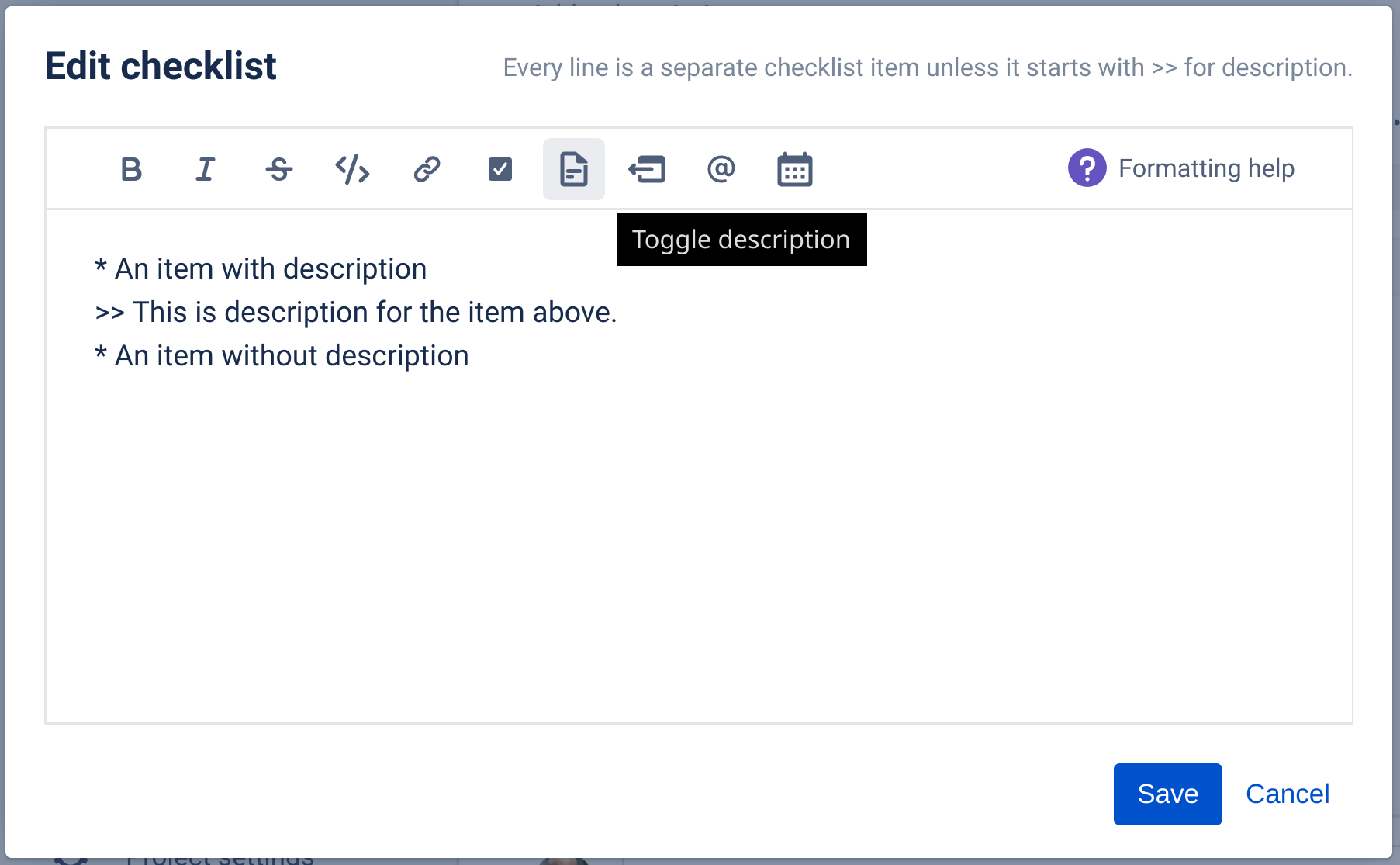
- Click Pen icon to open the checklist in the editor
- Add description in the lines below the item to which the description should be attached.
Remember to start each line of the description with ">>" characters or use "Toggle description" button which will add the characters automatically:
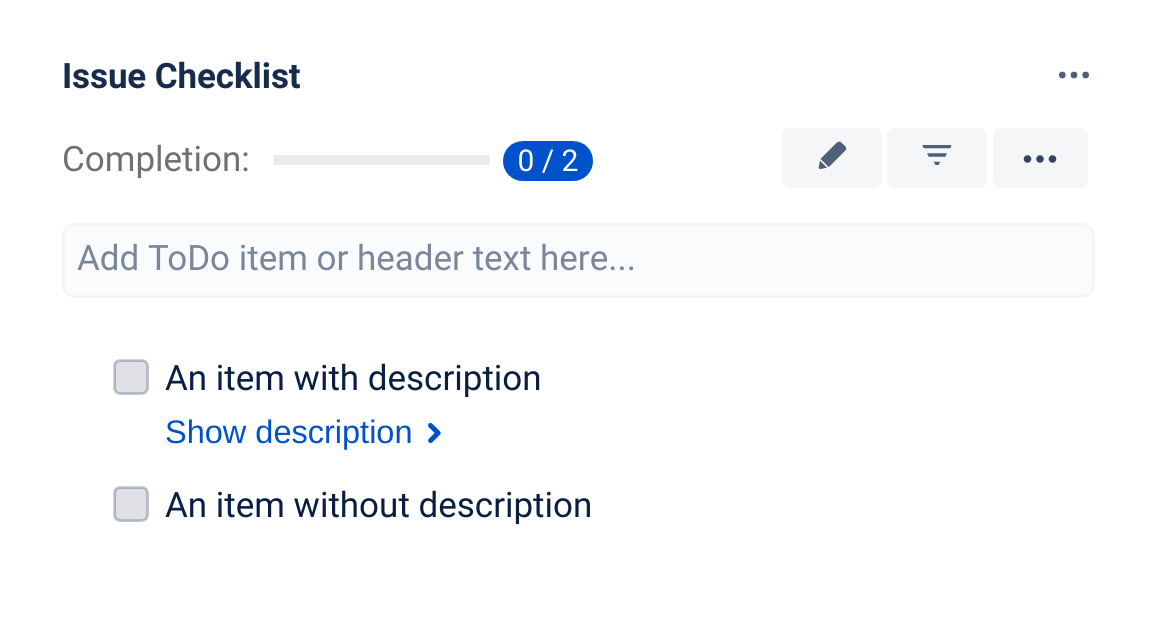
The checklist from the example above will render as in the following screenshot:
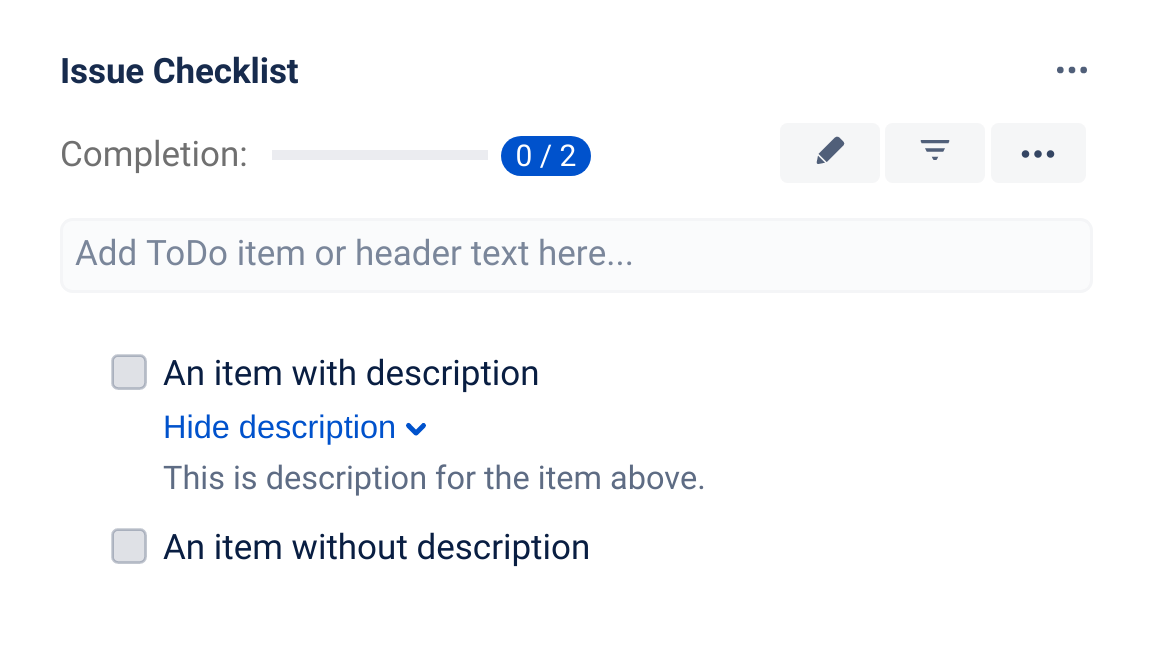
Click "show description" link to expand the content.
How descriptions are presented in a checklist
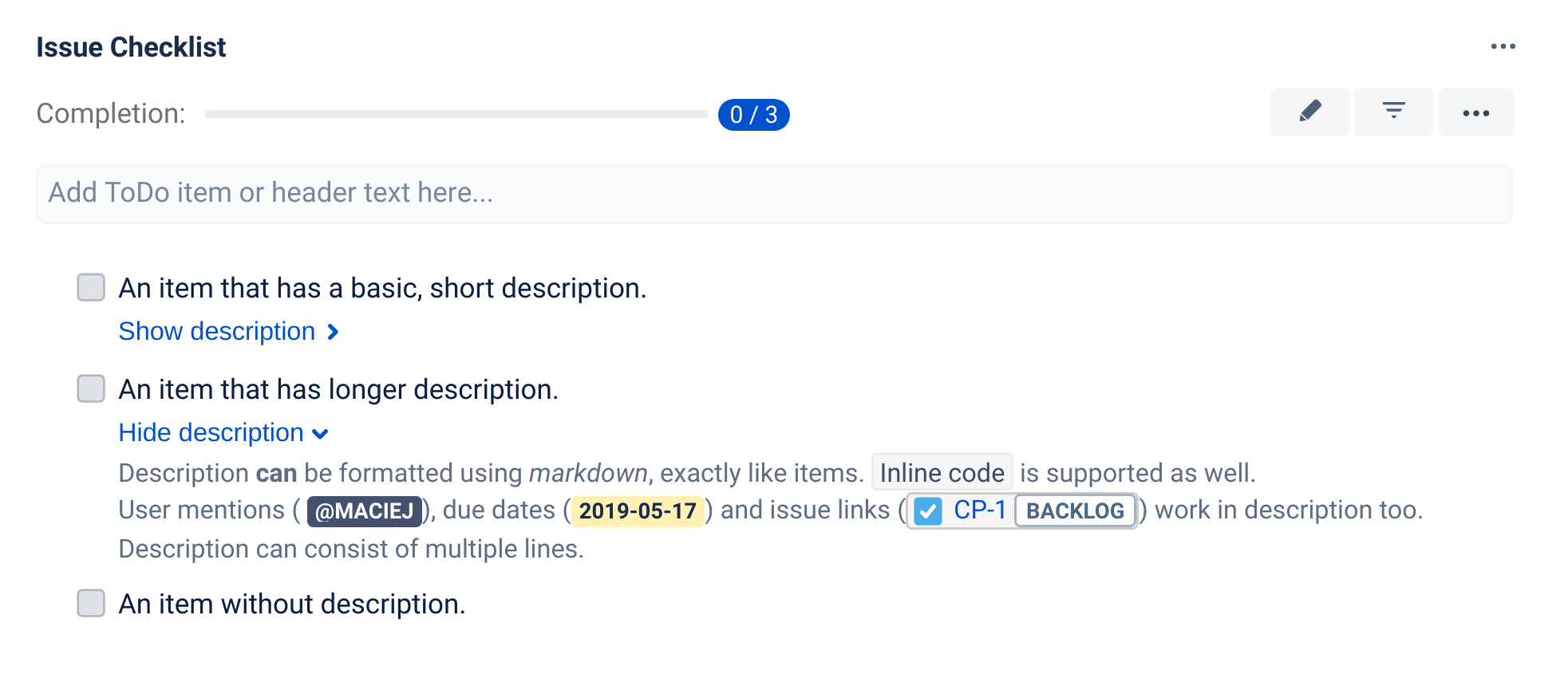
If an item has description there will be a link below it titled "Show description". When clicked, description will be shown below the item, but this view will be read-only - descriptions can be added, modified and removed only through the editor.
Advanced formatting and additional elements in description
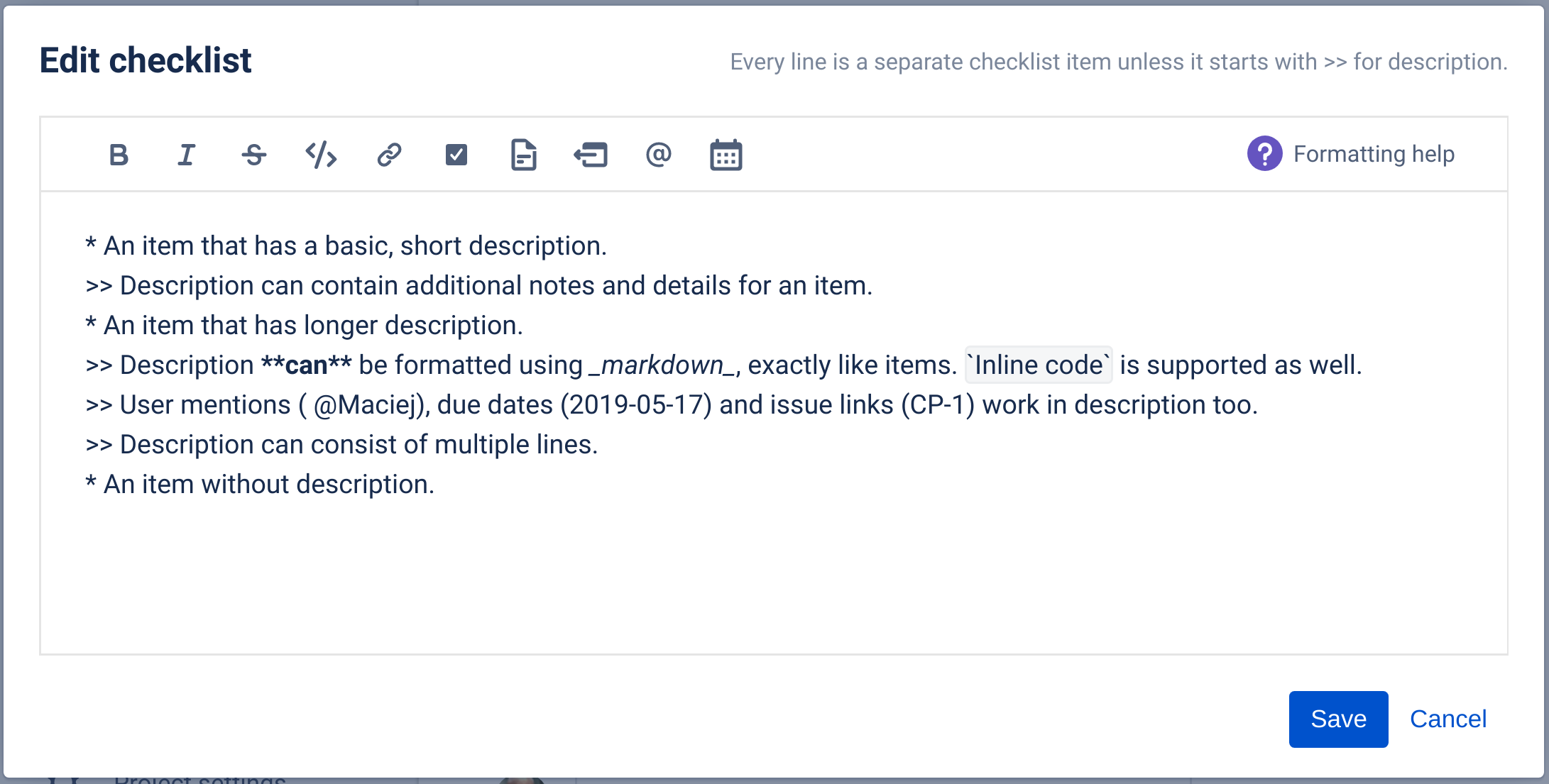
Descriptions don't necessarily have to consist only of plain text - they can span multiple lines, and consist advance formatting elements (markdown, inline code, user mentions, due dates and issue keys that will be automatically linked to issues, etc.).
For example, the following checklist:
will be rendered as:
Bullet points in description
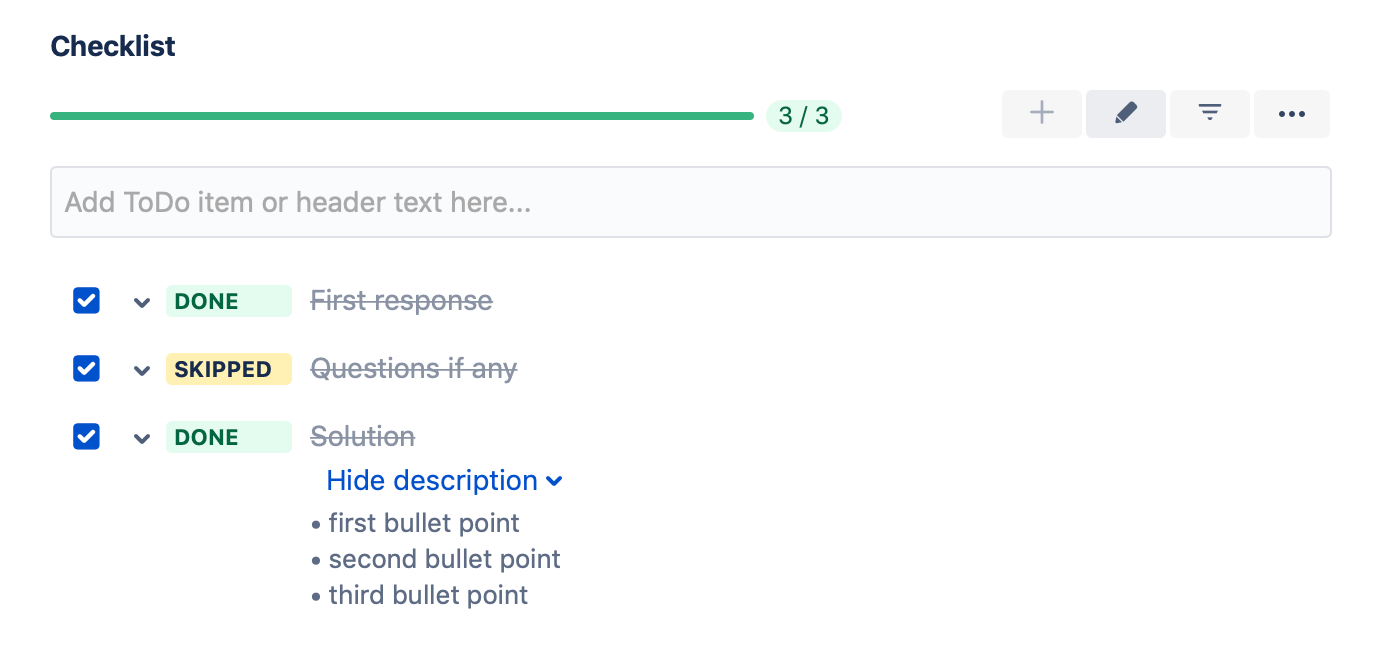
Since the description can hold multiline text along with emoji and other rich content, a bullet point list can be added as presented below.
For example, the following checklist:
* [done] First response * [skipped] Questions if any * [done] Solution >> • first bullet point >> • second bullet point >> • third bullet point
will be rendered as:
Description can contain checkbox Emojis like ☑️or ☑, but it is not possible to add to the description a working checkbox that you can toggle on/off.